Proyecto: Home - Seccion Amarilla
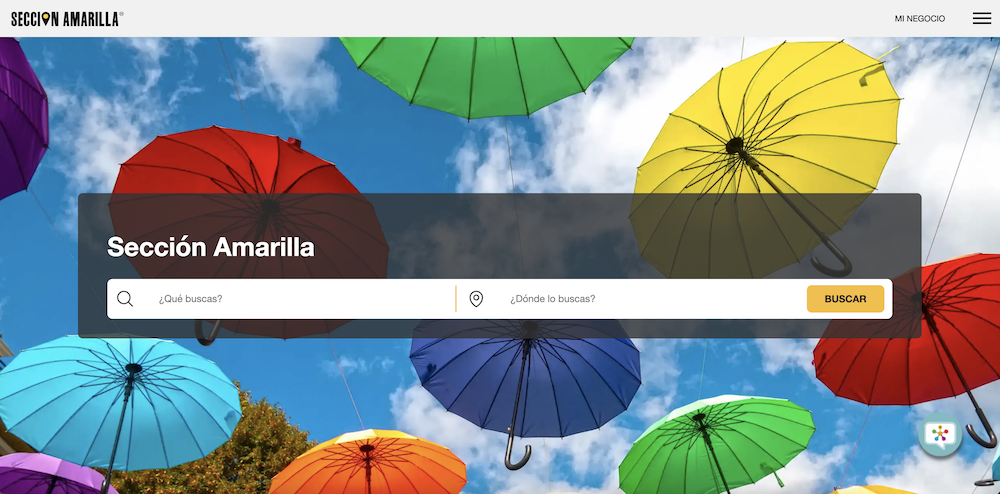
El proyecto Home - Sección Amarilla consistió en el rediseño completo y la optimización de la página principal de la icónica empresa Sección Amarilla, un referente en la búsqueda de información comercial en México. Este proyecto no solo incluyó la renovación visual de la página, sino también la implementación de mejoras significativas en las métricas de performance, SEO, y accesibilidad, con el objetivo de ofrecer una experiencia de usuario más fluida, rápida y accesible.
Utilizando tecnologías clave como HTML, CSS y JavaScript, este rediseño mejoró considerablemente la eficiencia de la página, asegurando una mejor clasificación en los motores de búsqueda y una experiencia de navegación optimizada tanto en dispositivos móviles como de escritorio. Además, se aplicaron principios de UX/UI Design para mejorar la usabilidad del sitio, simplificar la navegación y aumentar el tiempo de permanencia de los usuarios.
Objetivos del Proyecto
-
Rediseño Visual y Mejora de la Experiencia de Usuario (UX/UI) El principal objetivo de este proyecto fue revitalizar el diseño de la página principal de Sección Amarilla para alinearlo con las expectativas modernas de los usuarios. Para ello, se implementó un enfoque centrado en el usuario (UX/UI), que no solo renovó la apariencia visual del sitio, sino que también mejoró la organización de la información. La estructura de la página fue simplificada para que los usuarios pudieran encontrar rápidamente lo que buscan, reduciendo la tasa de rebote y aumentando el compromiso con la plataforma.
-
Optimización del Performance El rendimiento del sitio es fundamental para mejorar la experiencia del usuario y lograr mejores resultados en motores de búsqueda. Se implementaron varias técnicas de optimización para asegurar que la página se cargue rápidamente, incluso en dispositivos móviles o conexiones lentas. Esto incluyó la minimización del código HTML, CSS y JavaScript, así como la optimización de imágenes y el uso de estrategias de caching para mejorar el tiempo de carga general del sitio.
-
Mejoras en SEO La optimización para motores de búsqueda (SEO) fue otro aspecto clave del proyecto. Al mejorar la estructura del contenido y el código fuente, el rediseño garantizó que la página fuera más fácilmente rastreada e indexada por los motores de búsqueda. Las mejoras incluyeron:
Implementación de etiquetas semánticas en HTML. Creación de meta etiquetas optimizadas para títulos, descripciones y palabras clave relevantes. Mejora en la estructura de los encabezados para reflejar mejor la jerarquía del contenido. Optimización de rich snippets para mejorar la visibilidad en los resultados de búsqueda. Estas mejoras contribuyeron a un mejor posicionamiento en los motores de búsqueda y a una mayor visibilidad del sitio, lo que atrajo más tráfico orgánico.
- Accesibilidad Web Otro pilar fundamental de este proyecto fue asegurar que el sitio fuera accesible para todo tipo de usuarios, incluyendo aquellos con discapacidades. Se siguieron las pautas de Accesibilidad Web (WCAG 2.1) para garantizar que la página principal de Sección Amarilla pudiera ser utilizada por personas con discapacidades visuales, auditivas o motrices. Esto incluyó:
Mejora en el contraste de los colores para asegurar que el texto fuera legible para usuarios con baja visión. Implementación de descripciones alternativas (alt text) en todas las imágenes para usuarios que utilicen lectores de pantalla. Navegación optimizada para ser accesible utilizando únicamente el teclado, mejorando la experiencia de usuarios con dificultades motrices. Estas mejoras no solo permitieron que el sitio cumpliera con los estándares de accesibilidad, sino que también ampliaron la audiencia al hacerlo más inclusivo.
Tecnologías Utilizadas
HTML: Se utilizó HTML para estructurar todo el contenido del sitio de manera semántica, optimizando su legibilidad tanto para los usuarios como para los motores de búsqueda.
CSS: Con CSS, se implementaron los estilos visuales que definen la apariencia de la página. Se hizo hincapié en crear un diseño responsive para que el sitio se vea y funcione perfectamente en cualquier dispositivo, desde teléfonos móviles hasta pantallas de escritorio.
JavaScript: Se utilizó JavaScript para agregar interactividad a la página, mejorando la experiencia de usuario mediante funcionalidades dinámicas. Esto incluye la implementación de formularios, menús desplegables y animaciones ligeras que mejoran la usabilidad sin comprometer el rendimiento.
Diseño UX/UI: Se aplicaron principios de UX/UI para crear una experiencia intuitiva y atractiva para los usuarios. El diseño fue optimizado para guiar a los visitantes a través del sitio de manera natural, facilitando la búsqueda de información y mejorando la experiencia de navegación.
Beneficios del Rediseño
-
Mejora en la Experiencia de Usuario El rediseño visual y la optimización del flujo de información permitieron que los usuarios interactuaran más fácilmente con la plataforma. La simplicidad en la navegación y la rapidez de carga de la página contribuyeron a un mayor tiempo de permanencia de los usuarios y una mayor satisfacción general.
-
Rendimiento Optimizado Las mejoras en el rendimiento del sitio llevaron a tiempos de carga significativamente más rápidos, lo que no solo mejoró la experiencia de los usuarios, sino que también contribuyó a una mejor clasificación en los motores de búsqueda. Un sitio que carga rápido es más probable que retenga a los usuarios y evite el abandono de la página.
-
Mayor Visibilidad en Motores de Búsqueda (SEO) Gracias a la implementación de técnicas de SEO avanzadas, el nuevo diseño de Sección Amarilla mejoró su posicionamiento en los resultados de búsqueda, atrayendo más tráfico orgánico y mejorando su presencia en línea. Esto llevó a una mayor captación de usuarios y, en consecuencia, a más oportunidades de negocio para la plataforma.
-
Accesibilidad Mejorada El cumplimiento de las pautas de WCAG 2.1 garantiza que la plataforma sea inclusiva para todos los usuarios, independientemente de sus capacidades. Esto no solo es un beneficio social, sino que también amplía el alcance de la plataforma a un público más diverso.